Comment créer une affiche, un flyer ou une mise en page de magazine efficace et attrayant ? Une présentation visuelle qui sera remarquée et touchera votre audience ?
Un projet de design graphique combine des éléments variés : typographies, images, formes, couleurs, espace négatif… La manière dont ces éléments sont organisés et hiérarchisés est centrale, c’est la composition. Et chacun d’entre eux a un poids visuel.
Le poids visuel, kézako ?
Il peut paraître étrange de parler de poids pour des formes ou des couleurs. Pourtant, connaitre ce concept est très utile pour parvenir à créer des compositions harmonieuses. Il permet en effet de répondre à cette question : pourquoi mon regard se dirige vers cet objet plutôt qu’un autre ? Une définition simple du poids visuel est la suivante : c’est la capacité qu’a un élément à capter notre attention, en quelque sorte, sa force. Le plus un objet attire l’oeil, plus son poids visuel est élevé. Si tous les éléments d’une composition sont forts, le risque est de créer une mise en page trop saturée, chargée, voir agressive. À l’inverse, si tous les éléments sont légers, le message sera surement trop discret et passer inaperçu. Toute est une question d’équilibre et d’intention.
Voici quelques caractéristiques de base qui permettent de faire varier le poids visuel d’un élément :
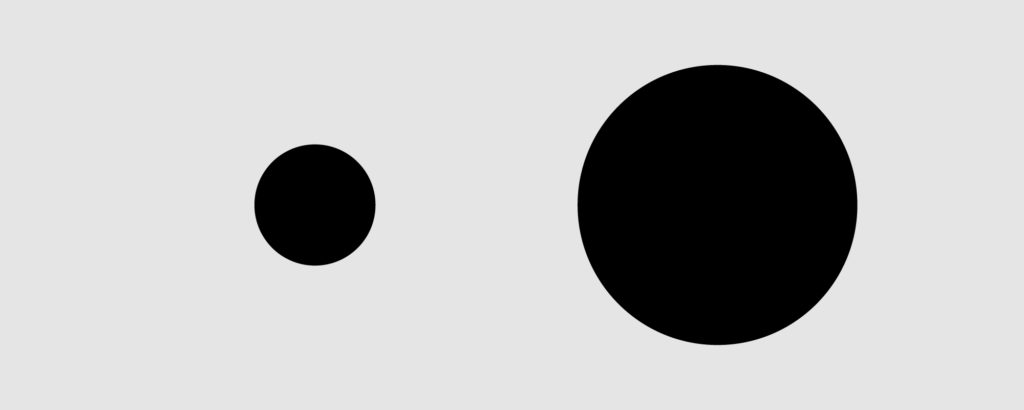
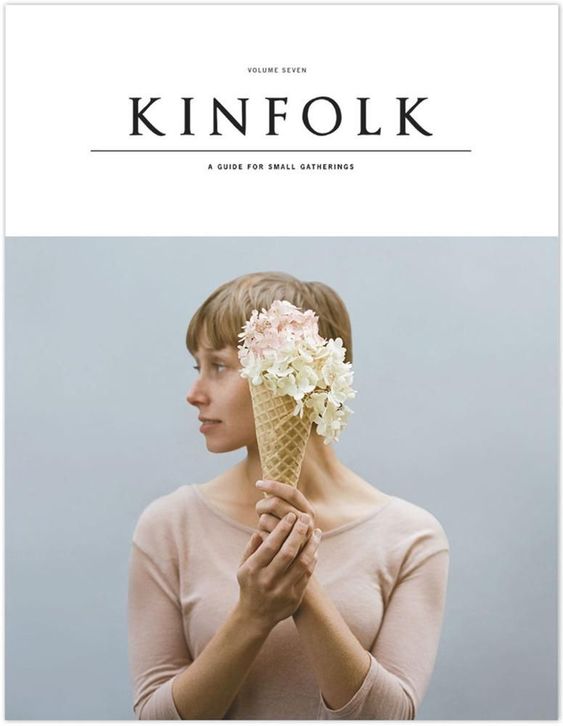
L’échelle

La taille est peut-être le paramètre le plus intuitif lorsqu’on parle de poids visuel. Plus un objet est grand, plus il attire l’attention. Agrandir les textes ou les images les plus importants est moyen efficace pour donner plus d’impact et de visibilité. Bien entendu, il n’est pas question de tout grossir, sinon bonjour l’overdose visuelle.

Crédit : Violaine et Jérémy, magazine Welcome to the jungle
La couleur
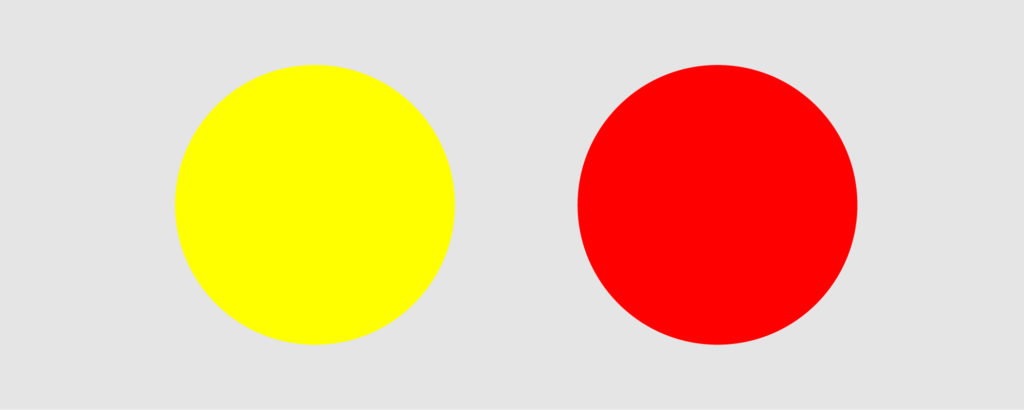
Un paramètre un peut-être déjà moins évident. Regardez cette image.

Normalement, votre regard va se diriger en premier vers le cercle rouge.
Il faut tout d’abord prendre en compte la nuance de la couleur.
De manière globale, l’oeil est plus attiré par les nuances chaudes. Le rouge est habituellement considéré comme la couleur la plus « forte », et le jaune la moins forte. La publicité utilise d’ailleurs beaucoup la couleur rouge pour mettre en valeur l’élément souhaité (pensez aux promotions dans les supermarchés !). Des formes jaunes peuvent mieux convenir à un décor d’arrière-plan.
Au sein de la même nuance, la saturation de la couleur influence aussi sur le poids : les tons vifs ont plus de poids visuel que les tons neutres/désaturés.
Il faut néanmoins garder à l’esprit qu’une couleur est toujours en interaction avec les autres : un jaune peut paraître fade à côté d’un rouge, mais ce même jaune sera au contraire très vif face à un gris moyen.

Crédit : Michal Batory, 2016
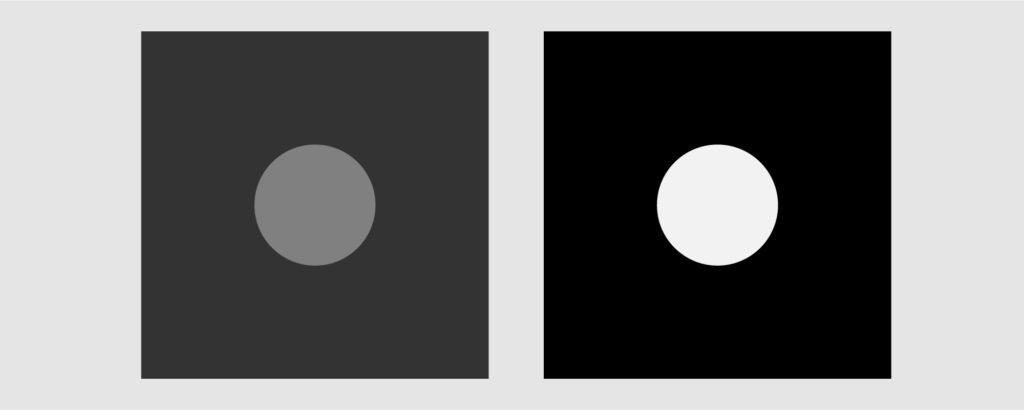
Le contraste

Les éléments avec plus de contraste sont plus proéminents. Plus un texte a du contraste avec l’arrière-plan, plus il est facile à lire (le contraste maximal étant le noir/blanc). Jouer avec différents niveaux de gris aide à la hiérarchisation du contenu.

Crédit : The Bakery design studio – MA project
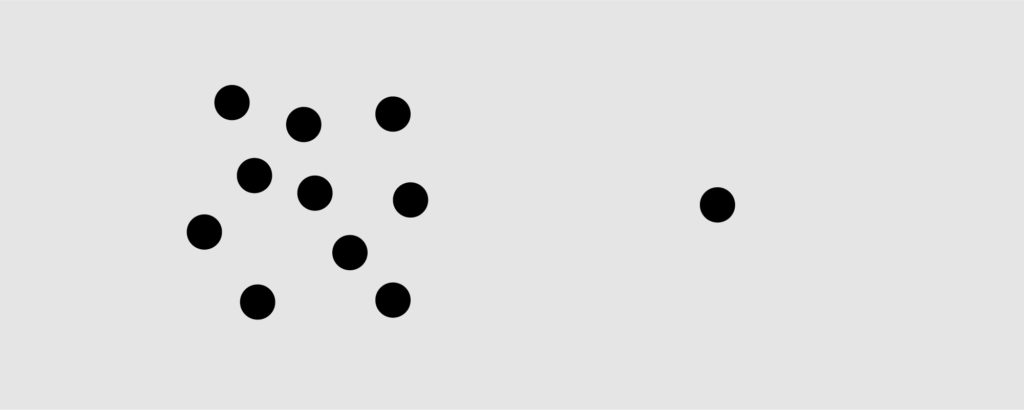
L’isolation

L’espace vide peut être vu… comme de l’espace gâché, qu’on voudrait remplir avec plus de contenu. Mais cette approche est contre-productive.
L’espace vide ou espace négatif est l’espace autour et entre les objets, en clair, une zone où il n’y a aucun élément graphique. Son poids visuel est nul, mais c’est un composant à part entière d’un visuel. En effet, par contraste, un élément isolé entouré d’espace aura plus de poids qu’un groupe de formes. Donc, plus il y a d’espace autour d’un objet, plus celui-ci sera mis en valeur !

Crédit : DDB – campagne Volkswagen « Think Small », 1959
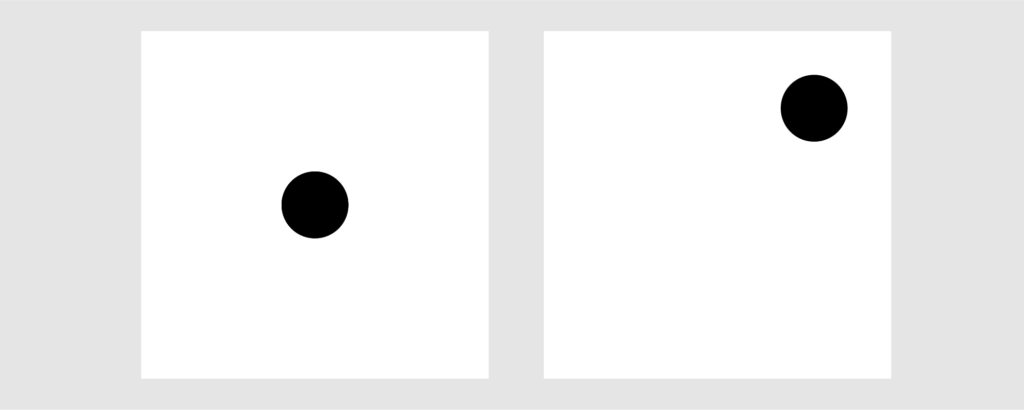
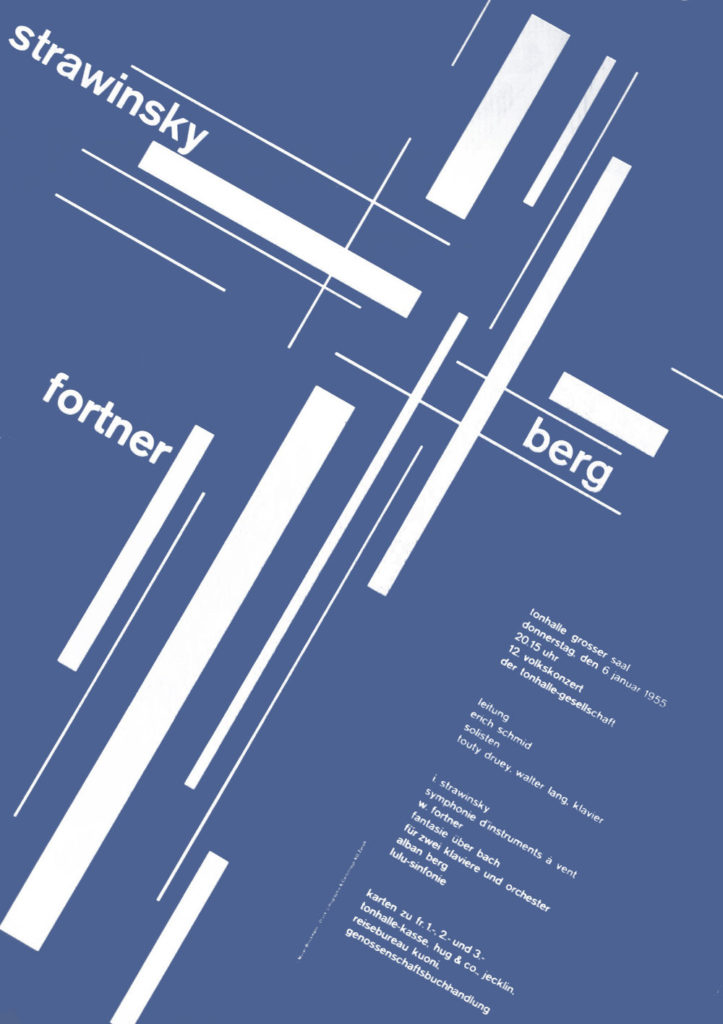
La position dans l’espace

Une page vierge peut se découper avec des lignes invisibles : l’axe horizontal, l’axe vertical et les diagonales. Une image possède des zones plus ou moins « calmes » et des zones de tension.
L’oeil se dirige naturellement vers le centre de la page et est donc perçu comme une zone neutre. Un élément centré n’aura par conséquent pas beaucoup de poids visuel et produira un effet de calme, d’équilibre et de stabilité.
Une composition centrée exprime souvent l’élégance ou la formalité.
Le risque : trop de symétrie peut sembler statique ou ennuyeux.

Les diagonales d’une image sont au contraire des zones où la tension est la plus forte, c’est à dire où le poids visuel est également le plus important.
C’est pour cette raison que les compositions diagonales sont généralement plus dynamiques et vivantes.
Le risque : créer une sensation de déséquilibre.

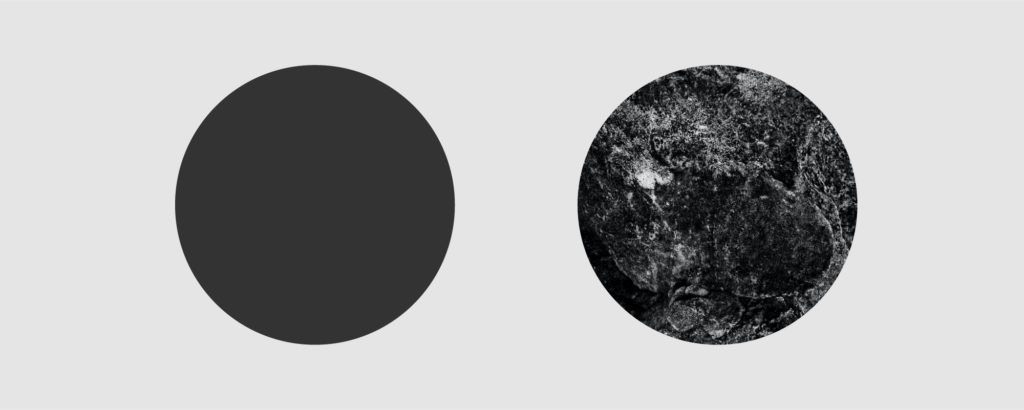
La texture

La texture crée de l’intérêt, rend une image 2D moins plate. Une forme avec une texture semble avoir plus de poids qu’une forme unie, car un objet avec une texture est plus complexe, il faut donc plus de temps pour le déchiffrer et il occupe ainsi plus notre attention.

La profondeur

Les éléments au premier plan ont plus de poids visuel que ceux à l’arrière-plan. La perspective, le flou ou l’ombrage peuvent donner un effet de profondeur. Les objets qui semblent plus proches attirent, de façon intuitive, plus l’attention.

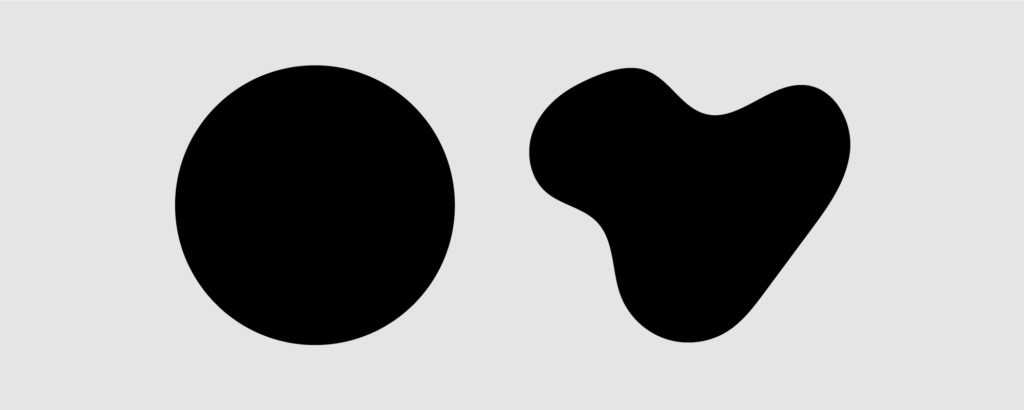
La forme

Les formes géométriques tendent à avoir plus de poids que les formes organiques. Nous sommes peut-être plus habituées aux formes irrégulières, car elles sont plus présentes dans nature. Les formes géométriques, moins habituelles, seraient plus à même d’être plus remarquées.

Crédit : PFP disseny, Calidoscopi Cultural 2019
Conclusion
Il existe encore bien d’autres paramètres pour faire varier l’impression de lourdeur ou de légèreté d’un élément. La plupart de ces facteurs proviennent du travail de Rudolf Arnheim, un théoricien de l’art et de la perception.
Bien sur, il n’est pas question de suivre ces indications au pied de la lettre pour réussir une création graphique. Un visuel pourra très bien sortir du lot sans pour autant mettre en application ces principes. Il s’agit plutôt d’avoir conscience de ce vers quoi l’oeil est naturellement attiré pour parvenir à l’effet désiré.
Pour conclure, le choix d’une couleur, la taille d’une typographie ou la forme d’un bouton dans un projet de design n’est pas laissé au hasard ou guidé par des préférences personnelles : chaque élément est pensé pour former un ensemble équilibré. Finalement, cette harmonie repose en grande partie sur la façon dont nous utilisons les paramètres de poids visuel les uns avec les autres.
Et cela ne s’improvise pas : un professionnel du design graphique saura jouer avec tous ces éléments pour réaliser des supports de communication qui captent l’attention de votre public.